キーワード:SEO、サイト、ブログ、問い合わせフォーム
SEO対策としてサイトに問い合わせフォームがあるかはそれなりに重要とのこと。
それに、それなりにサイトが充実してきた時に仕事の依頼などをうけれたらそれはそれで便利だから、問い合わせフォームは作っていて損はしないはずです。
下記のサイト主さんは、フォームを作っていたおかげである企業さんから仕事の依頼を受け取ったのだそうです。
メールフォームを作成しておくと、ブログの読者と簡単にコンタクトを取ることができます。
読者の中には、企業の方もおられます。わたしのブログにも、幾つもの企業から問い合わせがありました。
わたしのブログには、「記事を書いてほしい」、「当社の商品を宣伝していただけませんか?」、「特別単価を出すので、広告を出してください」、「インタビューに来ていただけませんか?」といった問い合わせがありました。その結果,これまで,たくさんの寄稿記事を書かせていただいています。
引用:はてなブログ|Googleフォームを利用して「お問合わせフォーム」を設置する方法!図解で徹底解説! – おいしい節約料理のススメ
本記事では、筆者の備忘録の一環としてサイト・ブログの問い合わせフォームの作り方を紹介したいと思います。
また、本記事はグーグルフォームの作成手順までの詳細を主に紹介しているため、はてなブログやword pressでの組み込み作業は紹介しておりません。あらかじめご了承ください。
Googleフォーム作成手順
まずは、グーグルフォームにアクセスする必要があります。
以下に、公式ページのURLを掲載してありますが、念の為にブラウザからのアクセス方法も紹介しておきます。
Googleフォームにアクセスする
公式ページ:https://www.google.com/intl/ja_jp/forms/about/

ブラウザからのアクセス
一応、ブラウザからアクセスする方法も記載しておきます。
まずは、Google chrome(グーグルクローム)のブラウザを開きましょう。
すると、画面右上辺りにGmail・画像と記載されている隣にハンコ注射の後みたいなマークがあるのでそれをクリック。

ハンコ注射マークをクリックすると、色んな機能が表示されるので気にせず下までスクロール。
(もしかしたら人によれば、この段階でフォームが出てくるかもしれません。その際はフォームをクリックしましょう)

「さらにもっと」をクリックすると、以下の画面になるので、下スクロールしてGoogleフォームを探しましょう。

下スクロールをずっとすると、紫色の「フォーム」というマークが出てきます。
(アップデートや使う人によっては、違う位置にあるかもしれないので、場所は自身でお探しください)

紫色の「フォーム」をクリックすると、下記の画面になるので、「Googleフォームを使う」をクリックします。
(前述した公式ページのURLと同じところにくる)

「Googleフォームを使う」をクリックしたら下のような画面が表示されるので、「空白」と記載された十字マークをクリックします。

新しいフォームを作成するをクリックして以下のような画面になれば次のフローにいきましょう。

フォームを完成させる
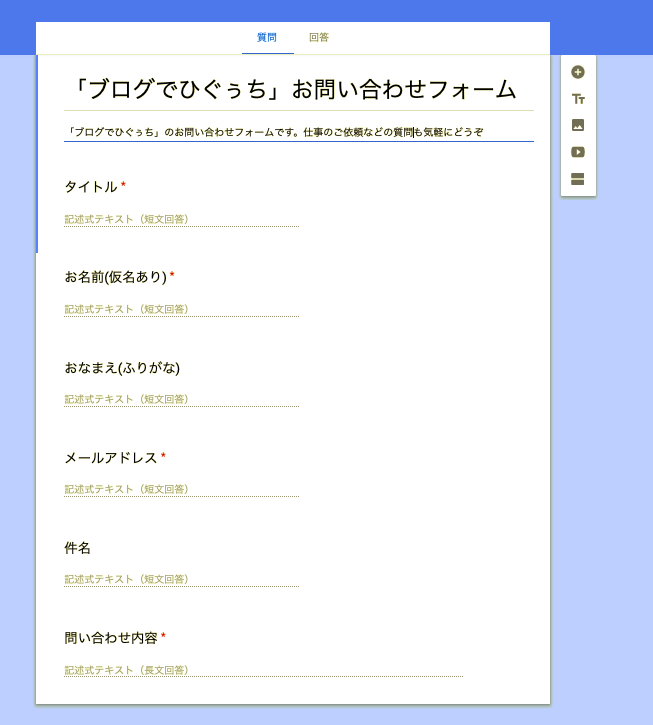
項目名は自身で工夫しながら、加えてゆくのが最善かと思われますが、参考に筆者の問い合わせフォームの項目を紹介しておきます。
項目は、以下の通りです。
・タイトル*
・お名前*
・お名前(ふりがな)
・メールアドレス*
・件名
・問い合わせ内容*
(*は必須項目に設定しています)
以下の画像は大体の完成版です。

無題のフォームに主題を記入する
無題のフォームとフォームの説明と書かれた覧には、それぞれ「〜〜〜の問い合わせフォーム」とフォームの簡単な説明書きといったものを加えておきましょう。

フォームに項目を追加していく
次はフォームの項目を増やしていきましょう。
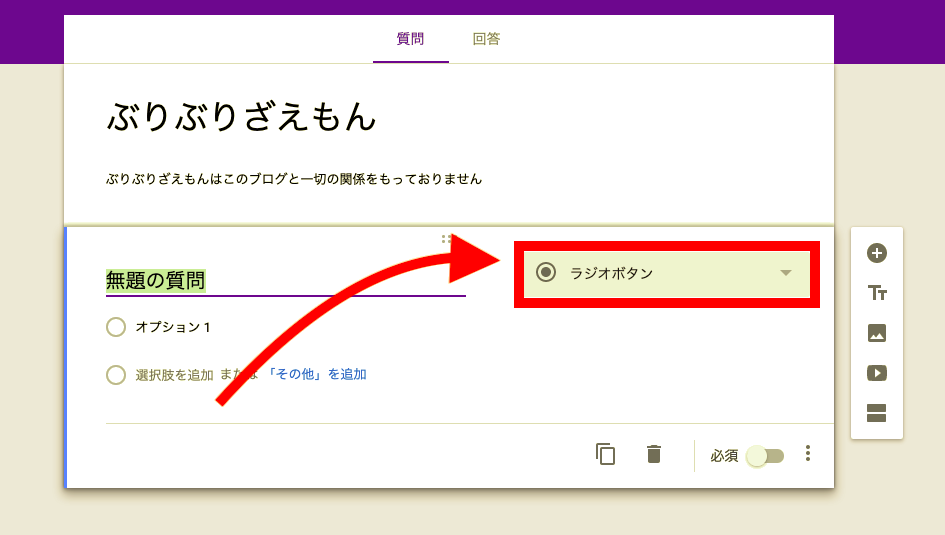
質問の部分をクリックすると、設定ができます。そしてデフォルトだとフォームがアンケート回答形式になっているので、それを記述式に変更します。
右側の「ラジオボタン」をクリックします。

「ラジオボタン」をクリックすると、いろんな形式が表示されるので一番上にある「記述式」をクリックします。

こんな感じで項目を増やしていきましょう。
新たに項目を増やすには、右側にある+のタブを押すと増やすことができます。
(また、右下の「必須」をクリックすると、項目が必須回答になります)

留意点としては、「記述式は短文」「段落は長文」にそれぞれ対応しているので、最後の長い文章を打つであろう「お問い合わせ内容」は「記述式」でなく「段落」に設定しておきましょう。
デザインを決める
次にフォームのデザインを決めましょう。
デザインは、フォーム画面の右上にパレットのアイコンがあるので、それをクリックすると、テーマデザイン色や画像を貼り付けたりすることができます。

確認メッセージを調整する
次に問い合わせが送られた際の自動送信のメッセージを設定します。
手順は以下のとおりです。
1. 右上にある歯車アイコンをクリックします
2.「設定」とでるので、「プレゼンテーション」をクリックします
3. 確認メッセージに”お問い合わせありがとうございます。確認した後、ご連絡させていただきます。”といった旨の文章にしておきましょう
4. 右下の「保存」を押して完了
確認メッセージに関してはデフォルドだと「回答を記録しました」と表示されます。問い合わせているのに回答を記録しました。は文脈的に不自然なので、変更しておいた方が無難です。

HTMLをコピーする
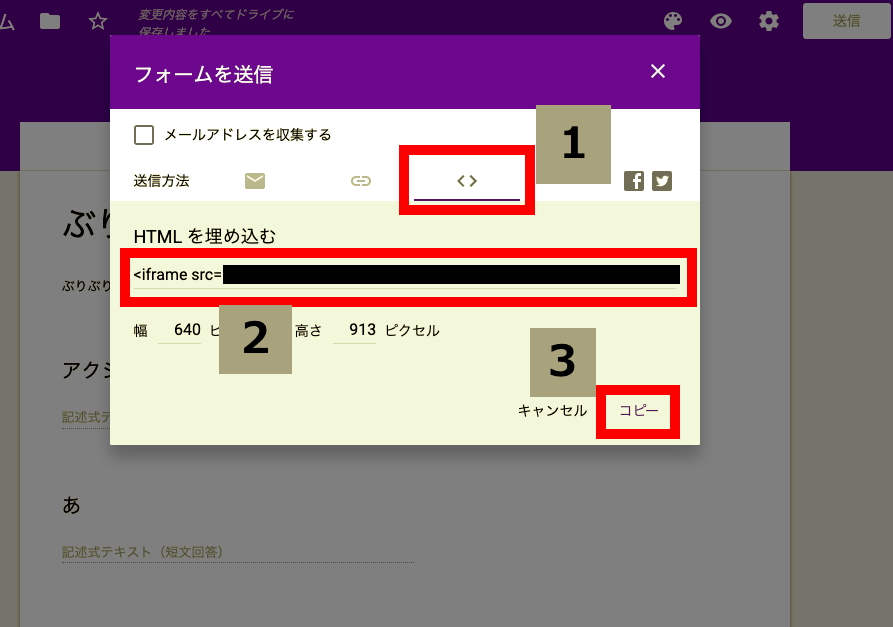
デザインや確認メッセージなどが決まったら画面右上に「送信」を押すと、「フォームを送信」とでるので、そこで「<>」マークをクリックしてHTMLコードをコピーします。
なお、このグーグルフォームは放置していても問題ありません。


このコピーしたHTMLを自身のサイトのサイドバーなどに組み込めば完了です!
まとめ
以上がサイト・ブログでの問い合わせフォームの作り方でした。
少々、回りくどいほど画像で説明しましたが、フォーム作成を検討されている方のお力になればと思います。
ではまた。